Stripe
In order to configure Stripe, open ``appsettings.json` file in *.Web.Mvc project and fill the values;
- IsActive: This setting can be used to enable/disable Stripe. If set to false, end users will not see Stripe option during the payment process.
- BaseUrl: Url for making API calls to Stripe. You can find correct urls in your Stripe dashboard.
- SecretKey: Your Stripe SecretKey.
- PublishableKey: Your Stripe PublishableKey.
- WebhookSecret: Your Stripe WebhookSecret which is used to validate WebHook requests.
- PaymentMethodTypes (array containing strings): Supported payment method types, check stripe payment method types
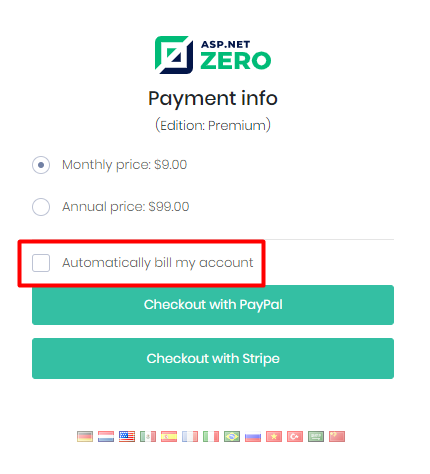
Stripe supports recurring payments. If a tenant wants to pay via Stripe and accepts automatically billing the account used for the initial payment, then Stripe charges the amount from Tenants account on each subscription cycle and notifies AspNet Zero. Then, AspNet Zero extends the subscription for the paid period (either monthly or annual).

If "Automatically bill my account" option is not selected on the payment page, tenants should login to the system and manually extend their subscription by clicking the "Extend" button on the subscription page and pay manually.
Testing Stripe WebHooks on Localhost
Stripe-Cli
You can use stripe-cli in order to get Stripe's WebHooks requests on your local environment. To download it, go to https://dashboard.stripe.com/webhooks page. And install stripe-cli

After you download it, login to stripe-cli https://github.com/stripe/stripe-cli/wiki/login-command
Then you can forward webhooks to AspNet Zero with running listener.
stripe listen --forward-to http://localhost:62114/Stripe/WebHooks
That will forward all events to your local project. For more information check: https://github.com/stripe/stripe-cli/wiki/listen-command
After you connect successfully your device will be listed.

Webhookrelay
In order to get Stripe's webhook request on your local environment, you can also use external tools like https://webhookrelay.com. It is one of the best tools on the web at the moment. How to receive Stripe webhooks on localhost can be used to test Stripe's webhook on the localhost. Basically, you need to create an account on https://webhookrelay.com, then need to download relay.exe to your development machine.
Then, you need to run relay.exe like this;
./relay.exe forward --bucket stripe http://localhost:62114/Stripe/WebHooks
This will give you an url something like "https://my.webhookrelay.com/v1/webhooks/aa180d45-87d5-4e9c-8bfa-e535a91df3fc". You need to enter this url as an webhook endpoint on Stripe's webhook dashboard (https://dashboard.stripe.com/account/webhooks).
Don't forget to enter your production app's url as a webhook endpoint when you publish your app to production.
Note that;
Tenants can disable or enable Stripe to charge their accounts automatically on the Subscription page.
When upgrading to an higher edition, AspNet Zero calculates the cost for upgrade and charges it from Tenants account(with using checkout).
When a tenant subscribes to an edition using Stripe and if admin user changes the edition of the Tenant on Tenant page to a higher edition, Tenant's account will be charged on stripe automatically.
(https://stripe.com/docs/billing/subscriptions/prorations )
Next
