Public Web Site
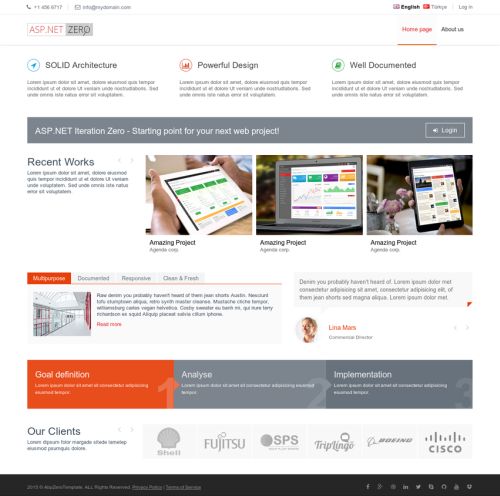
ASP.NET Zero contains a separated application that can be a starting point for your public web site or a landing page for your application. Before running the project, we need to run a NPM task to bundle and minify the CSS and JavaScript files. In order to do that, we can open a command prompt, navigate to root directory of *.Web.Public project and run npm run create-bundles command. This command should be run when a new NPM package is being added to the solution.

There are two pages here: Home Page and About. Contents of these pages are just placeholders and for demo purposes. You can completely remove content and build your page upon your needs. Also, you should change the logo with your Company's logo.
See metronic front-end theme for all possibilities and components to build a richer web site.
Menus are defined in FrontEndNavigationProvider class. When you add a new menu item here, it will be automatically shown in the menu. There is a Login link at the top right corner. This link takes us to the Login page to enter to the backend application.
Layout
Layout of front-end pages are located under Views/Layout folder:

_Layout is the main layout file that includes scripts and styles. Language flags and the menu is rendered in Header component which is located under Shared/Components. _PreFooter is not used but you can add it to the _Layout if you want.
New Tenant Registration
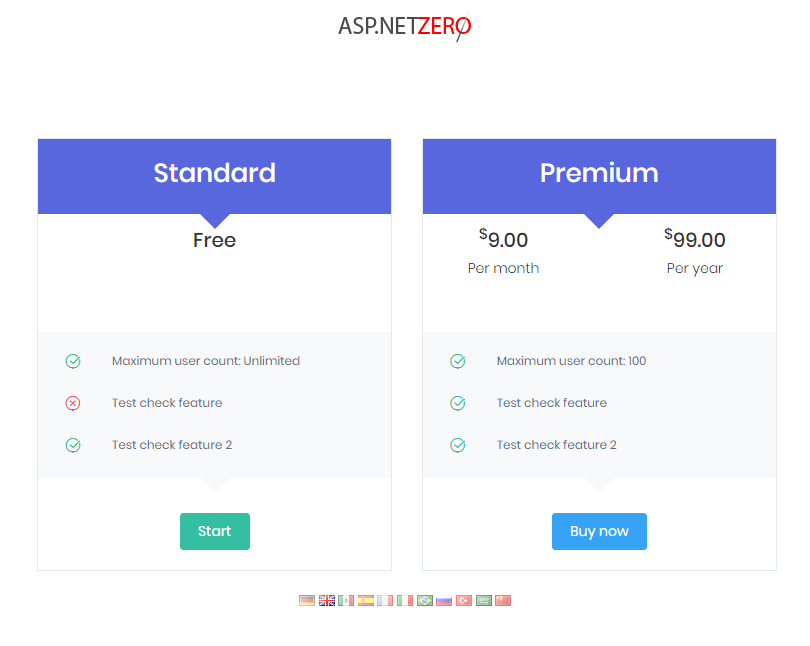
When you click "New Tenant" link (at the top right area) you are redirected to the edition/plan selection page:

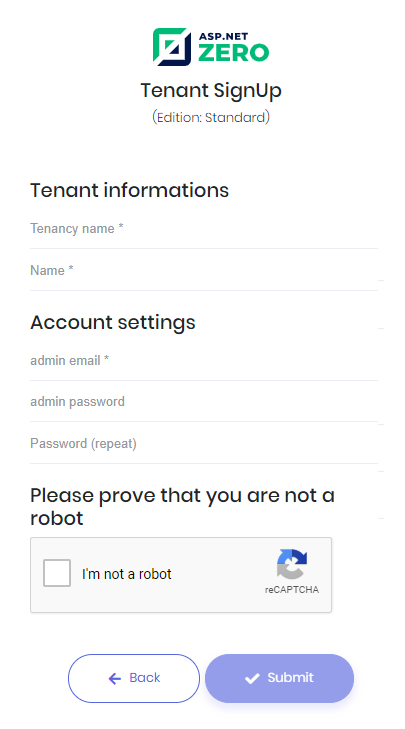
Actually, this UI is located in the main application. When you pick an edition, you are redirected to the payment or register form depending on the button you clicked. Register form is shown as below:

Single Sign On
Public web site has a login integration to the main application. When you click to login button (at the top right area) you are redirected to the main application. If you are already logged then you automatically login in the public web site too. If not, you can enter your username and password to login. Then you are redirected back to the public web site and your username is shown at the top right:

To make this working, public web site and main application must know their URLs. There are two configuration for that:
- In the appsettings.json of the Web.Public project, set AdminWebSiteRootAddress to root URL of the main application.
- In the appsettings.json of the Web.Mvc project, set RedirectAllowedExternalWebSites to root URL of the public web site.
Both configuration is properly set for the development environment. You should change them when you publish your project.
