Deleting a Person
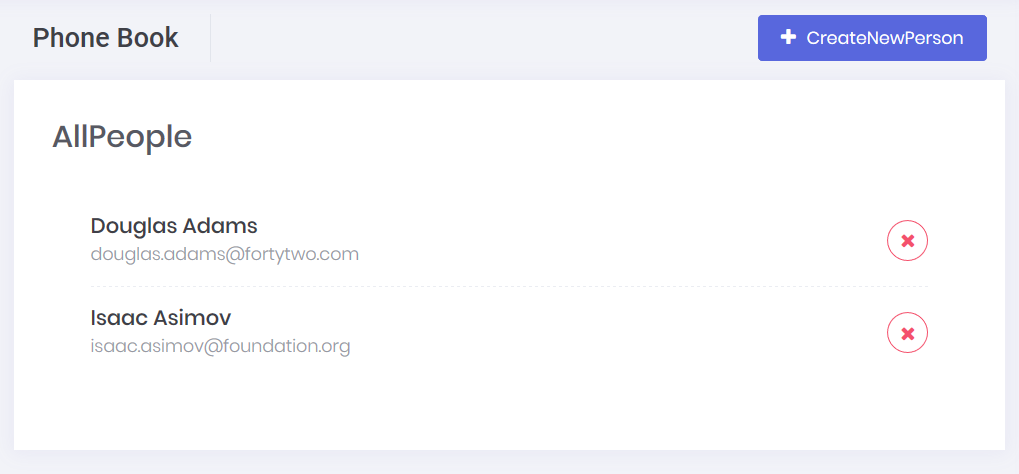
Let's add a delete button in people list as shown below:

We're starting from UI in this case.
View
We're changing phonebook.component.html view to add a delete button (related part is shown here):
We simply added a button which calls deletePerson method (will be defined) when it's clicked. You can define a permission for 'deleting person' as we did for 'creating person' above.
Style
We're using LESS files for styling the components. We created a file named phonebook.component.less (in phonebook folder) with an empty content.
And adding the style to the phonebook.component.ts Component declaration:
Now, we can now see the buttons, but they don't work since we haven't defined the deletePerson method yet.
Application Service
Let's leave the client side and add a DeletePerson method to the server side. We are adding it to the service interface,IPersonAppService::
EntityDto is a shortcut of ABP if we only get an id value. Implementation (in PersonAppService) is very simple:
Service Proxy Generation
Since we changed server side services, we should re-generate the client side service proxies via NSwag. Make server side running and use refresh.bat as we did before.
Component Script
Now, we can add deletePerson method to phonebook.component.ts:
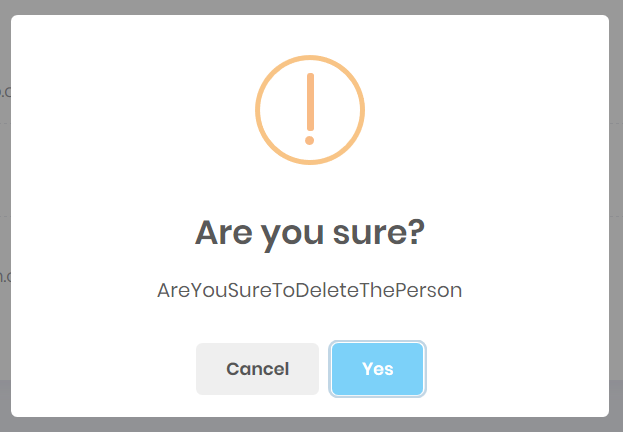
It first shows a confirmation message when we click the delete button:

If we click Yes, it simply calls deletePerson method of PersonAppService and shows a notification if operation succeed. Also, removes the person from the person array using lodash-es library. We also added an import statement before the @Component declaration:
