Customizable Dashboard
You can create new widgets and widget filters for the customizable dashboards.
Let's create a new widget and widget filter step by step.
Pre-Note: Customizable dashboard configurations are stored in two places.
- Definitions which include permission, multitenancy side, etc. which should be controlled by the server are located in
*.Core -> DashboardCustomization -> Definitions -> DashboardConfiguration.csso that application layer can handle permission and other stuff. - View side definitions like component are located in the angular project.
- UI applications get data from the server about the dashboard and use their view information to show it.
Creating a New Widget Filter
Our widget filter name will be FilterHelloWorld . It will have one input and button and it will trigger an event when that input changed.
Step 1. Create Filter View
Open angular project.
Go to src\app\shared\common\customizable-dashboard\filters and create a new component.
Change component items as seen below.
filter-hello-world-component.html
filter-hello-world-component.ts
Step 2. Define Widget Filter
View Definitions
Widget's/widget filter's view consts are located in src\app\shared\common\customizable-dashboard.DashboardCustomizationConsts.ts Open *DashboardCustomizationConsts.ts create new id for hello world filter. (This id is also used in view page so be careful when selecting this value. It should not start with a number or special characters, etc.)
Go to dashboard-view-configuration.service.ts. Add your new widget filter's view definition.
Server Side Definition
Open server project.
Open *.Core.Shared -> [YourAppName]DashboardCustomizationConsts.cs and define the same id in here too.
Go to *.Core -> DashboardCustomization -> Definitions -> DashboardConfiguration.cs and add hello world filter definition.
Now your filter is available for all widgets. You can use it in any widget definition and it will be loaded to page automatically.
Creating a New Widget
Our widget name will be WidgetHelloWorld
Step 1. Create an API
- Create an API which your widgets needs. In this scenario, We will create one endpoint into
TenantDashboardAppService.csnamedGetHelloWorldData.
Although ASP.NET Zero load widgets by filtering permission and other things. We still have to check permission here.
- After you create an API, run
*Web.Hostproject then go to nswag folder in angular project. Open any terminal and run resfresh.bat
Step 2. Create Widget View
Open angular project.
Go to src\app\shared\common\customizable-dashboard\widgets and create a new component.
Change component items as seen below..
widget-hello-world-component.html
widget-hello-world-component.ts
Step 3. Define Widget
View Definitions
Widget's/widget filter's view consts are located in src\app\shared\common\customizable-dashboard\DashboardCustomizationConsts.ts Open *DashboardCustomizationConsts.ts create new id for hello world widget. (This id is also used in view pages so be careful when selecting this value. It should not start with a number or special characters, etc.)
Go to src\app\shared\common\customizable-dashboard\dashboard-view-configuration.service.ts. Add your hello world widget's view definition.
Server Side Definition
Open server project.
Open ``*.Core.Shared -> [YourAppName]DashboardCustomizationConsts.cs` and define the same id in here too.
Go to *.Core -> DashboardCustomization -> Definitions -> DashboardConfiguration.cs and add hello world widget's definition.
Since we create component with ng generate command our component will be automatically added to app-common.module.ts declarations. Customizable dashboard loads component dynamically, that's why we also add our components to entryComponents.
Go to app-common-module.ts and add FilterHelloWorldComponent and WidgetHelloWorldComponent
After that you will be able to use your new widget.
Resize Event
You can subscribe to resize event of a widget. This event is triggered when a widget is resized. You can use this event to update your widget's content.
Usage
Since we create tenant side widget, open tenant dashboard.
Select the page you want to use hello widget.
Add hello widget to the page as described in that article: Customizable Dashboard Usage
After that, you will see that your widget is located on the page and works as expected.

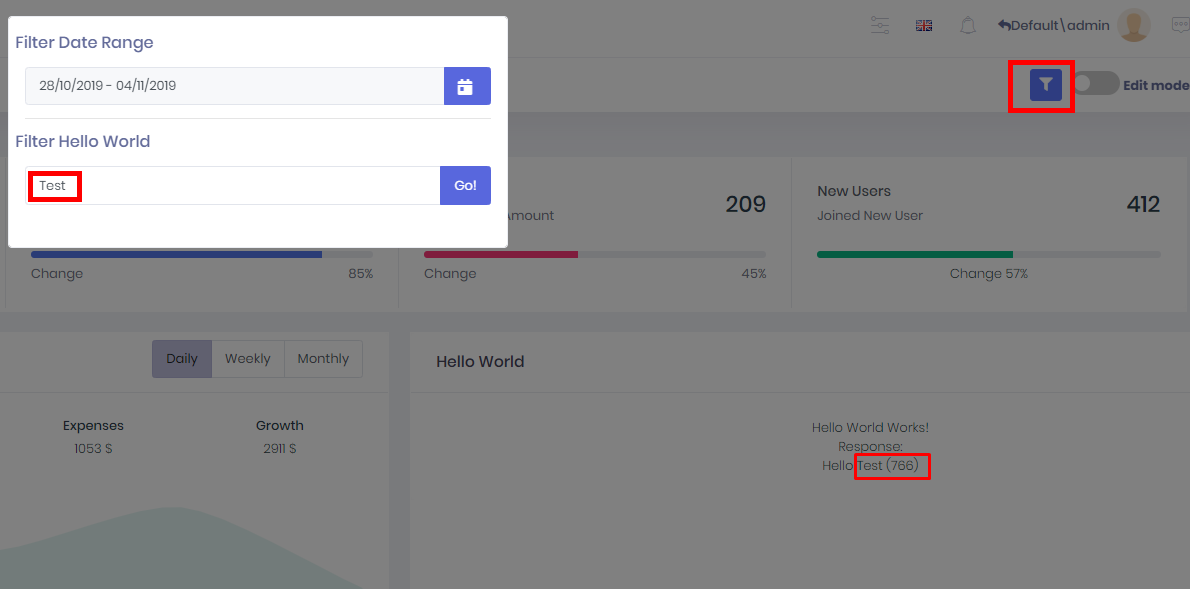
Since hello world widget needs hello world filter (we defined it in DashboardConfiguration) hello world filter will be loaded to the page. To use it. Click the filter button next to the Edit Mode button. It will open the filter modal.
As you can below, you will be able to see filters that your widgets need. Change input and click Go. Hello world widget will be changed by your filter.

Changing Default Dashboard View
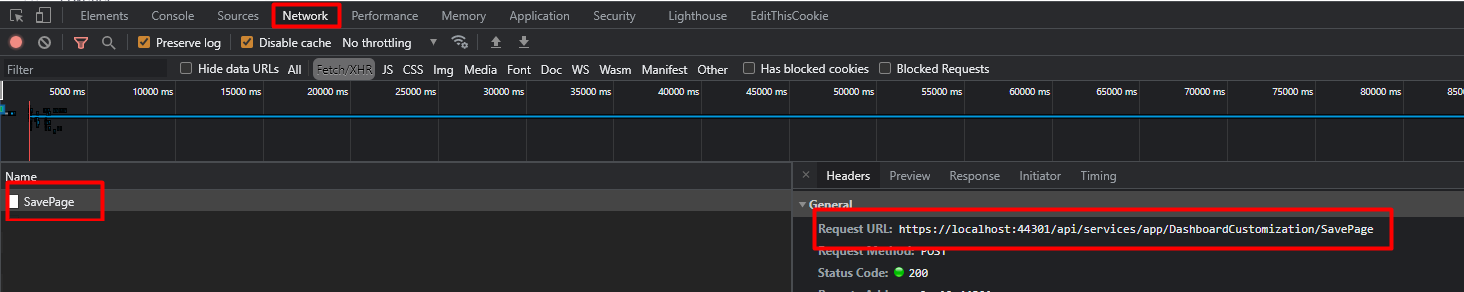
AspNet Zero uses angular-gridster2 grid system in dashboard and stores needed view data in app settings. To change default view of dashboard you should change related part of the settings located in AppSettingProvider. To change default dashboard view you should open dashboard and design the dashboard by following the document . Then open browser's developer console. Click to the save button in the page and follow the request named SavePage.

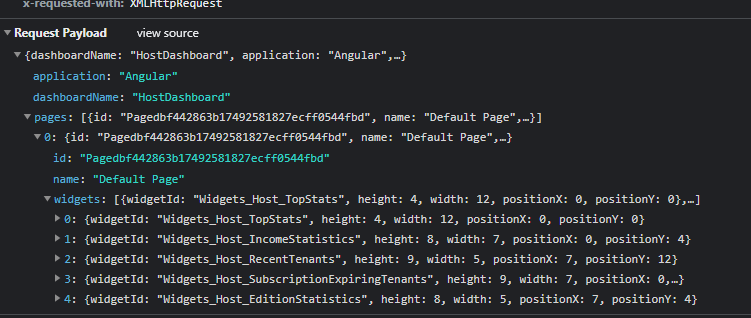
Open the request payload and get the data from there

Then go to AppSettingProvider's GetDefaultAngularDashboardViews method and change the information with using the data you get from request payload.
