Customizable Dashboard
You can create new widgets and widget filters for the customizable dashboards.
Let's create a new widget and widget filter step by step.
Pre-Note: Customizable dashboard configurations are stored in two places.
- Definitions which include permission, multitenancy side, etc. which should be controlled by the server are located in
*.Core -> DashboardCustomization -> Definitions -> DashboardConfiguration.csso that application layer can handle permission and other stuff. - View side definition like CSS JS file located in the UI project.
- UI applications get data from the server about the dashboard and use their view information to show it.
Creating a New Widget Filter
Our widget filter name will be FilterHelloWorld . It will have one input and button and it will trigger an event when that input changed.
Step 1. Create Filter View
- Go to
*.Web.Mvc -> Areas -> [YouAppAreaName] -> Views -> Shared -> Components -> CustomizableDashboard -> Widgetsand create a partial view namedFilterHelloWorldand change it as seen below.
FilterHelloWorld.cshtml
Create folder named FilterHelloWorld into
*.Web.Mvc -> wwwroot -> view-resources -> Areas -> [YourAppAreaName] -> Views -> CustomizableDashboard -> Widgetsand createFilterHelloWorld.cssandFilterHelloWorld.jsfile for into that folder.Open
FilterHelloWorld.jsand change it as seen below.
Step 2. Define Widget Filter
View Definitions
Widget's/widget filter's view consts are located in *.Core.Shared -> [YourAppName]DashboardCustomizationConsts.cs. Open [YourAppName]DashboardCustomizationConsts.cs create new id for hello world filter. (This id is also used in view page so be careful when selecting this value. It should not start with a number or special characters, etc.)
Go to *.Web.Mvc -> Areas -> [YourAppAreaName] -> Startup -> DashboardCustomization -> DashboardViewConfiguration.cs. Add your new widget filter's view definition.
Main Definition
Go to *.Core -> DashboardCustomization -> Definitions -> DashboardConfiguration.cs and add hello world filter definition.
Now your filter is available for all widgets. You can use it in any widget definition and it will be loaded to page automatically.
Creating a New Widget
Our widget name will be WidgetHelloWorld
Step 1. Create an API
Create an API which your widgets needs. In this scenario, I will create one endpoint into TenantDashboardAppService.cs named GetHelloWorldData.
Although ASP.NET Zero load widgets by filtering permission and other things. We still have to check permission here.
Step 2. Create Widget View
- Go to
*.Web.Mvc -> Areas -> [YouAppAreaName] -> Views -> Shared -> Components -> CustomizableDashboard -> Widgetsand create a partial view namedWidgetHelloWorldand change it as seen below.
WidgetHelloWorld.cshtml
- Create a folder named HelloWorld into
*.Web.Mvc -> wwwroot -> view-resources -> Areas -> [YourAppAreaName] -> Views -> CustomizableDashboard -> Widgetsand createHelloWorld.cssandHelloWorld.jsfile for into that folder.

- Open
HelloWorld.jsand change it as seen below.
Step 3. Define Widget
View Definitions
Widget's/widget filter's view consts are located in *.Core.Shared -> [YourAppName]DashboardCustomizationConsts.cs . Open *DashboardCustomizationConsts.cs create new id for hello world widget. (This id is also used in view page so be careful when selecting this value. It should not start with a number or special characters, etc.)
Go to *.Web.Mvc -> Areas -> [YourAppAreaName] -> Startup -> DashboardCustomization -> DashboardViewConfiguration.cs. Add your hello world widget's view definition.
Main Definition
Go to *.Core -> DashboardCustomization -> Definitions -> DashboardConfiguration.cs and add hello world widget's definition.
After all of these, open any terminal and run npm run create-bundles command in *.Web.Mvc project folder. This will create all minified CSS and JS files we defined.
After that you will be able to use your new widget.
Resize Event
You can subscribe to resize event of a widget. This event is triggered when a widget is resized. You can use this event to update your widget's content.
Usage
Since we create tenant side widget, open tenant dashboard.
Select the page you want to use hello widget.
Add hello widget to the page as described in that article: Customizable Dashboard Usage
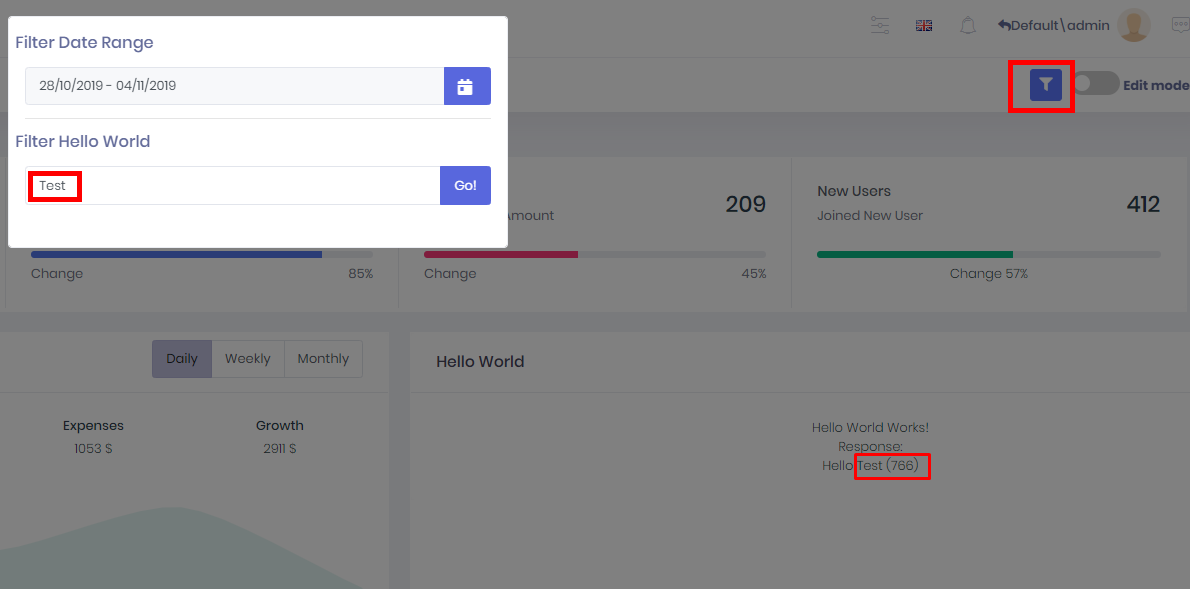
After that, you will see that your widget is located on the page and works as expected.

Since hello world widget needs hello world filter (we defined it in DashboardConfiguration) hello world filter will be loaded to the page. To use it. Click the filter button next to the Edit Mode button. It will open the filter modal.
As you can below, you will be able to see filters that your widgets need. Change input and click Go. Hello world widget will be changed by your filter.

Changing Default Dashboard View
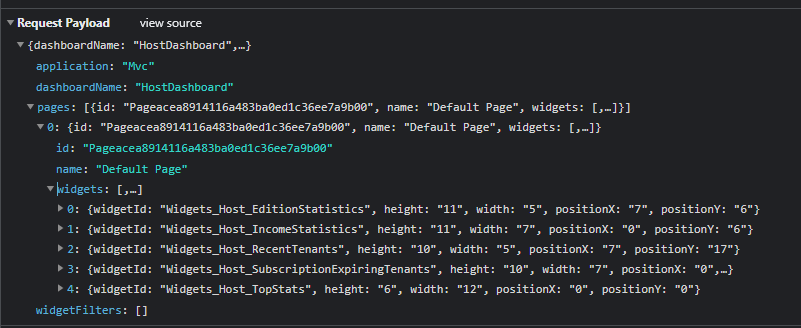
AspNet Zero uses gridstack grid system in dashboard and stores needed view data in app settings. To change default view of dashboard you should change related part of the settings located in AppSettingProvider. To change default dashboard view you should open dashboard and design the dashboard by following the document . Then open browser's developer console. Click to the save button in the page and follow the request named SavePage.

Open the request payload and get the data from there

Then go to AppSettingProvider's GetDefaultAngularDashboardViews method and change the information with using the data you get from request payload.
