Filtering People
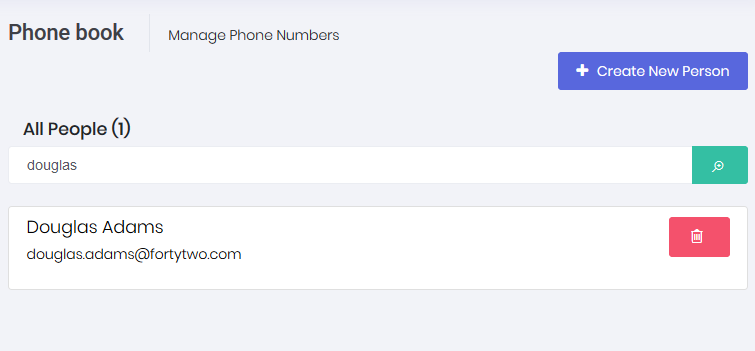
Now, we will implement search functionality of GetPeople method. UI is shown below:

We added a search input to filter people (showing the related part of the code):
And added Filter property to the IndexViewModel:
Lastly, changed PhoneBookController's Index action to pass the filter to the IndexViewModel:
That's all, It works! (Notice that; PersonAppService.GetPeople method was already using the input.Filter as we implemented it before).
