MAUI Step by Step Development
Introduction
In this document, we will create a sample MAUI phonebook application step by step integrated with ASP.NET Zero website. Be aware that only ASP.NET Core version is supported.
Downloading Phonebook-Core Sample
In the Developing Step By Step document we have already seen how to create a phonebook on server side and web client. In this document we will resume this project. We will build a phonebook application on ASP.NET Zero MAUI project. Download the solution Acme.PhoneBookDemo and open the Acme.PhoneBookDemo.Mobile.sln file.
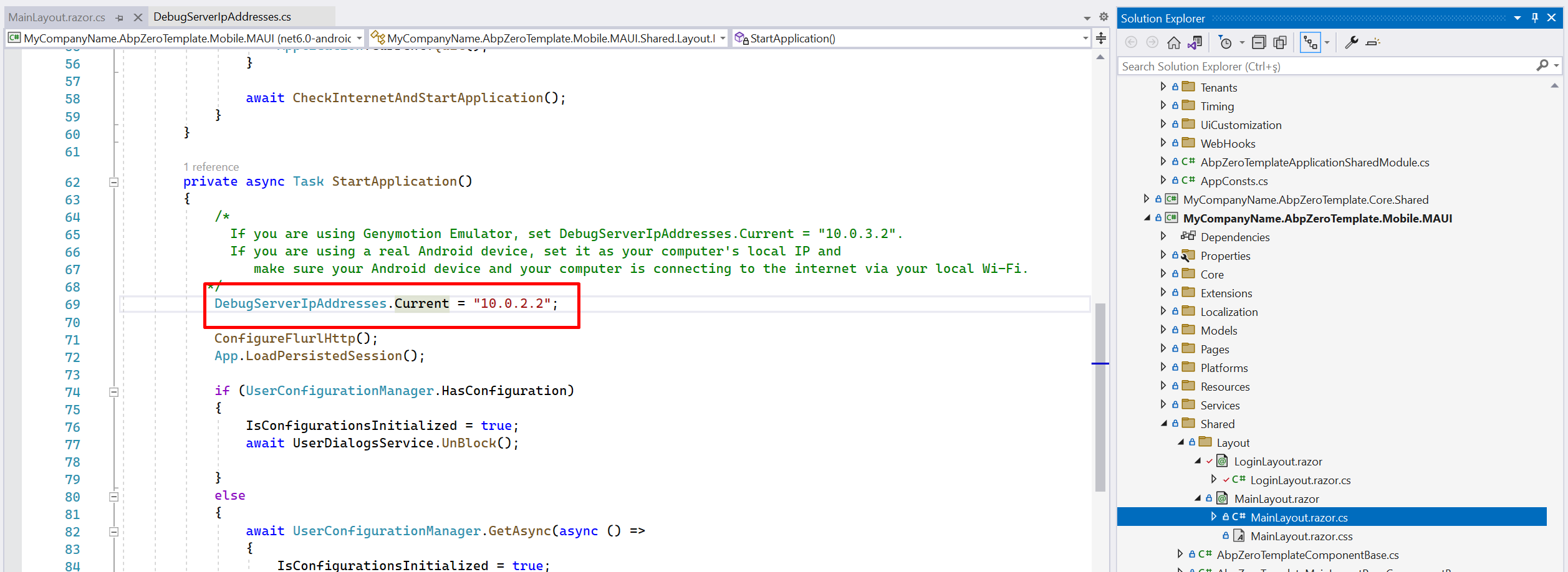
Configuring Host Address
If you are using an emulator, you can use the emulator's loopback address to reach your local computer. Eg: for Android emulator, it's 10.0.2.2

Creating Phonebook Application Service Proxy
To consume server API methods, we need to implement the IPersonAppService application service over HTTP transmission. Create a new folder called PhoneBook in Acme.PhoneBookDemo.Application.Client project.
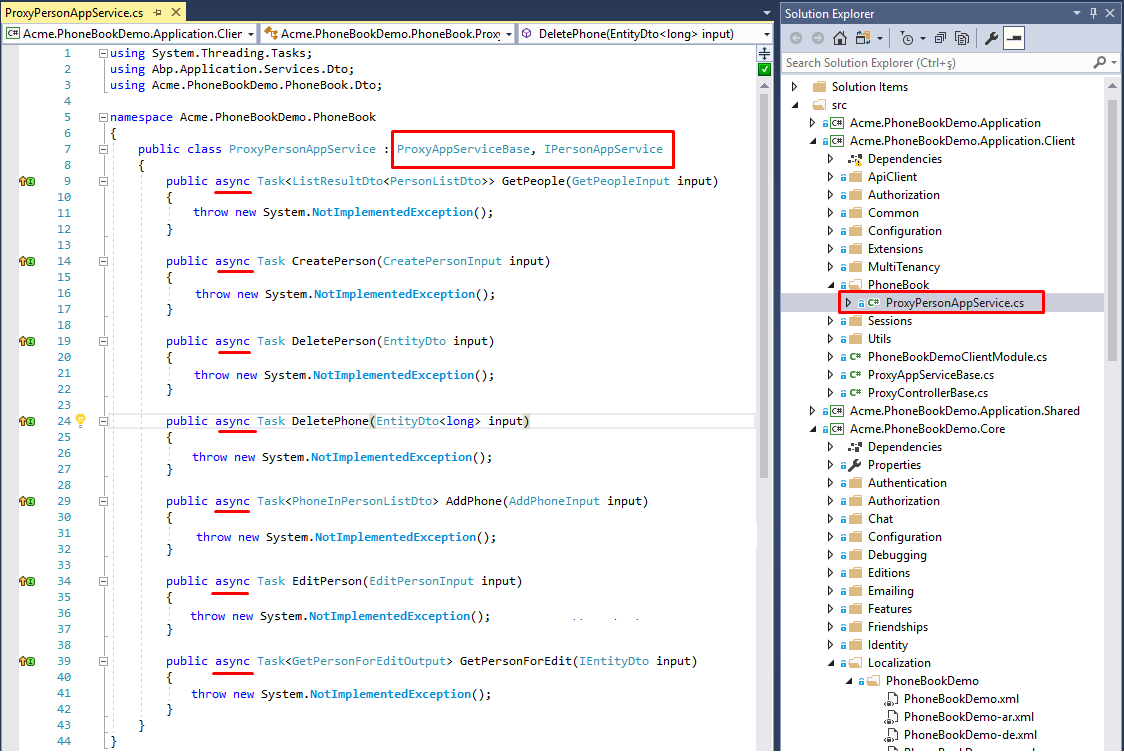
Then create a new class called ProxyPersonAppService in the PhoneBook folder. Derive ProxyPersonAppService from ProxyAppServiceBase, IPersonAppService interface. Visual Studio will help us to add all unimplemented methods from IPersonAppService at once.
Add async keyword to all methods to be able to benefit from multi-tasking.

Implementing App Service Methods
In the ProxyAppServiceBase class you'll see ApiClient, which is being used to call host web API methods. We'll use ApiClient to transfer data with host.
ApiClient has post, put, get, delete HTTP methods. To decide which needs to be called for the corresponding method you can read ASP.NET Boilerplate Application Services as Controllers.
To summarize that document: ASP.NET Boilerplate framework uses ConventionalHttpVerbs by default. This means there's a naming convention while implementing app service methods. When method name starts with:
- Get => ApiClient.GetAsync<T>(...);
- Put or Update => ApiClient.PutAsync<T>(...);
- Delete or Remove => ApiClient.DeleteAsync<T>(...);
- Post, Create or Insert => ApiClient.PostAync<T>();
- If none of the above => Post is used as default.
Based on the above information, we will implement the methods. The first method is GetPeople, it starts with Get prefix, so we have to use ApiClient.GetAsync(...) method.
GetEndPoint(...) adds the method name as a segment for the target host web API url. You have to pass the name of the application service method to GetEndPoint():
Do the same for other methods. The final view of ProxyPersonAppService class should be like this:
When we complete the communication phase with the host service, we can start to create person and person detail view for mobile.
Creating People Page
Creating
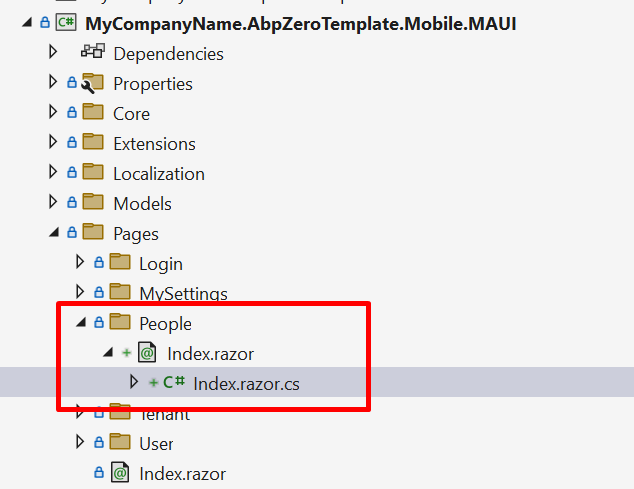
PeopleView is going to list all the people. When we tap one of the person, we'll navigate to person details. In Acme.PhoneBookDemo.Mobile.MAUI project, there's Pages folder. Add new folder named People in that folder. And create new razor page in it named Index.

Go to NavigationUrlConsts and add People
Then set your Index pages route using that.
Index.razor
And inherit [YOURAPPNAME]MainLayoutPageComponentBase.
Index.razor
Index.razor.cs
We have created an empty view. Lets fill it.
Index.razor.cs
Index.razor
Adding People Page to Navigation Menu
To add a new menu item, open MenuProvider class in Services/Navigation folder.
Add the new NavigationMenuItem in the list like below:
Let's set the properties of the new NavigationMenuItem:
Title: It's already localized in the Developing Step By Step document. We just set localization key with this shortcut: L.Localize("PhoneBook"). And it localizes the menu text.
Icon: Icon for menu
NavigationUrl: Url to go to the page
RequiredPermissionName: A permission key has to be assigned to be able to show/hide the new menu according to the user's permission. In the previous document, it's already declared in "Define the permission" section as "Pages.Tenant.PhoneBook". We need to use the same string for permission key. So what you have to do is add the below line to PermissionKey class like below:
Let's run the application to see the new menu item.
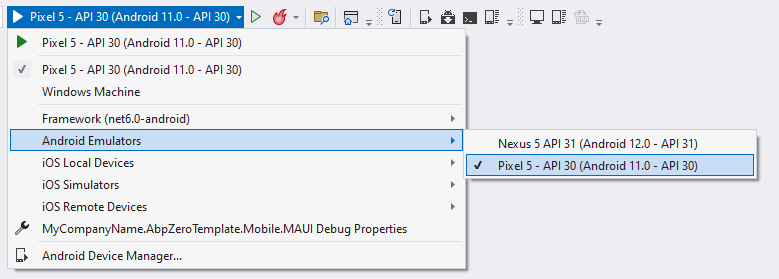
In this example, we'll use Android platform to test the sample. Hence, set the startup project to Acme.PhoneBookDemo.Mobile.MAUI and .
If you've already started Android emulator, you can directly run the project. But if you've not started the emulator yet, it's advised to start the emulator first from the Visual Studio Toolbar as shown below. The reason of initializing emulator is: sometimes Visual Studio cannot make initial connection to the emulator for the first run. So it's better to run it and wait until it starts up successfully. When you see the emulator home screen, you can run the project (F5).

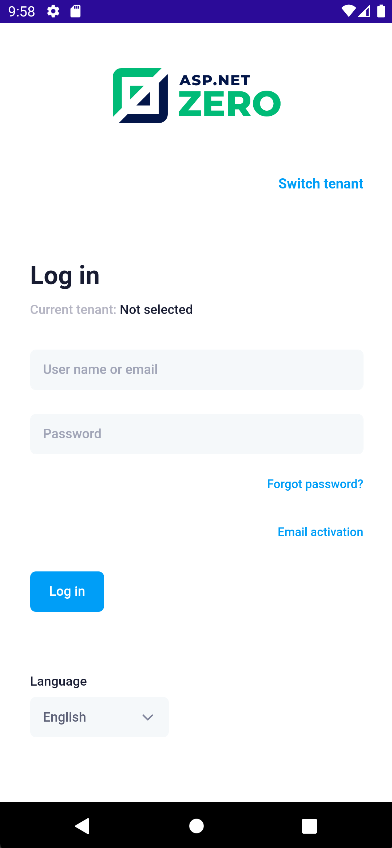
You will see a loading animation screen while initializing. After that you'll see the app login page. The PhoneBook is defined on tenant side. You have to switch to a tenant to see the PhoneBook menu item. Tap Switch Tenant button and enter default into the textbox in the opened modal. If the tenant default is available, you will see "Current Tenant: default" label. If the tenant is not active or does not exist, then you'll get an alert about that.

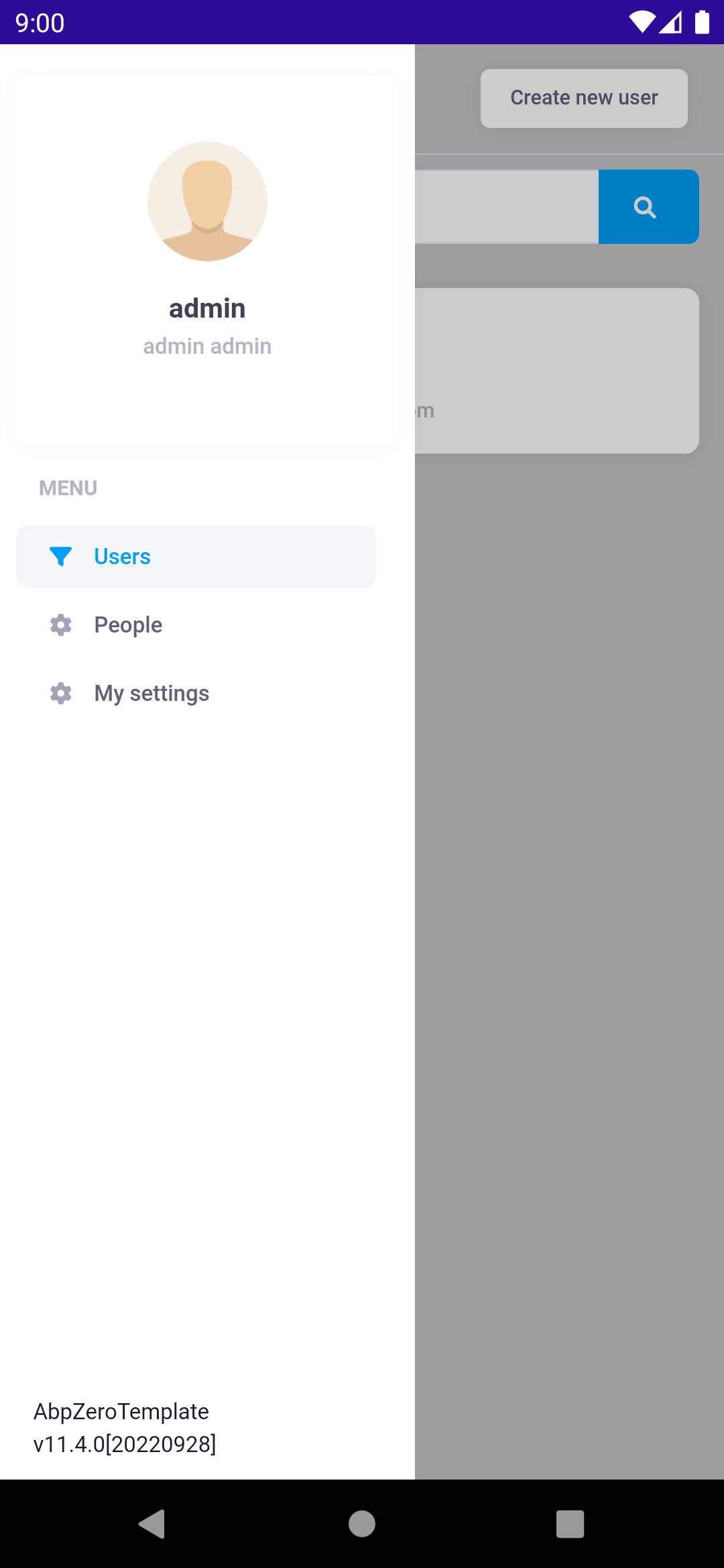
Enter your credentials and tap Log In button. When you successfully login, you can see the below screen with new People menu item.

Up to here we successfully added an empty People page. Let's populate the view with data.
Creating Or Editing People Modal
Let's go to the Pages/People and add new razor page named CreateOrEditPersonModal. And fill it with following code parts
CreateOrEditPersonModal.razor.cs
ASP.NET Zero provides you a built-in base classes that help you while you developing MAUI apps. With using ModalBase class you can easly access to the modal in DOM and show and hide it. Since modal implementation is javascript based, ASP.NET Zero implements proxy classes that calls javascript apis for managing modals. See Services/UI/ModalManagerService.cs
CreateOrEditPersonModal.razor
Now we can use that modal to create or edit person. Let's go to the Index.razor of people and add that modal.
Index.razor.cs
And add modal at the end of your Index.razor.
Index.razor
Now you can create person, list it and edit it.
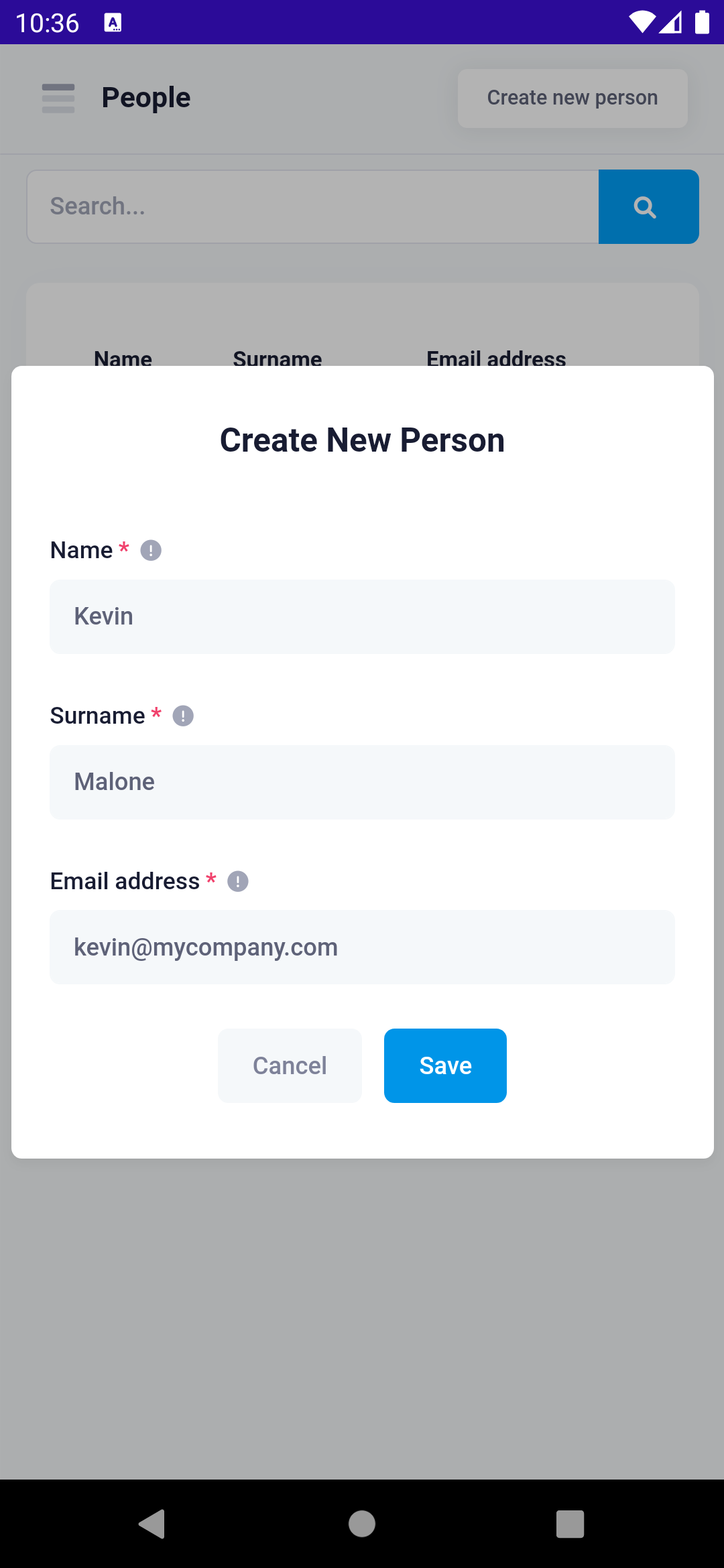
Create Person

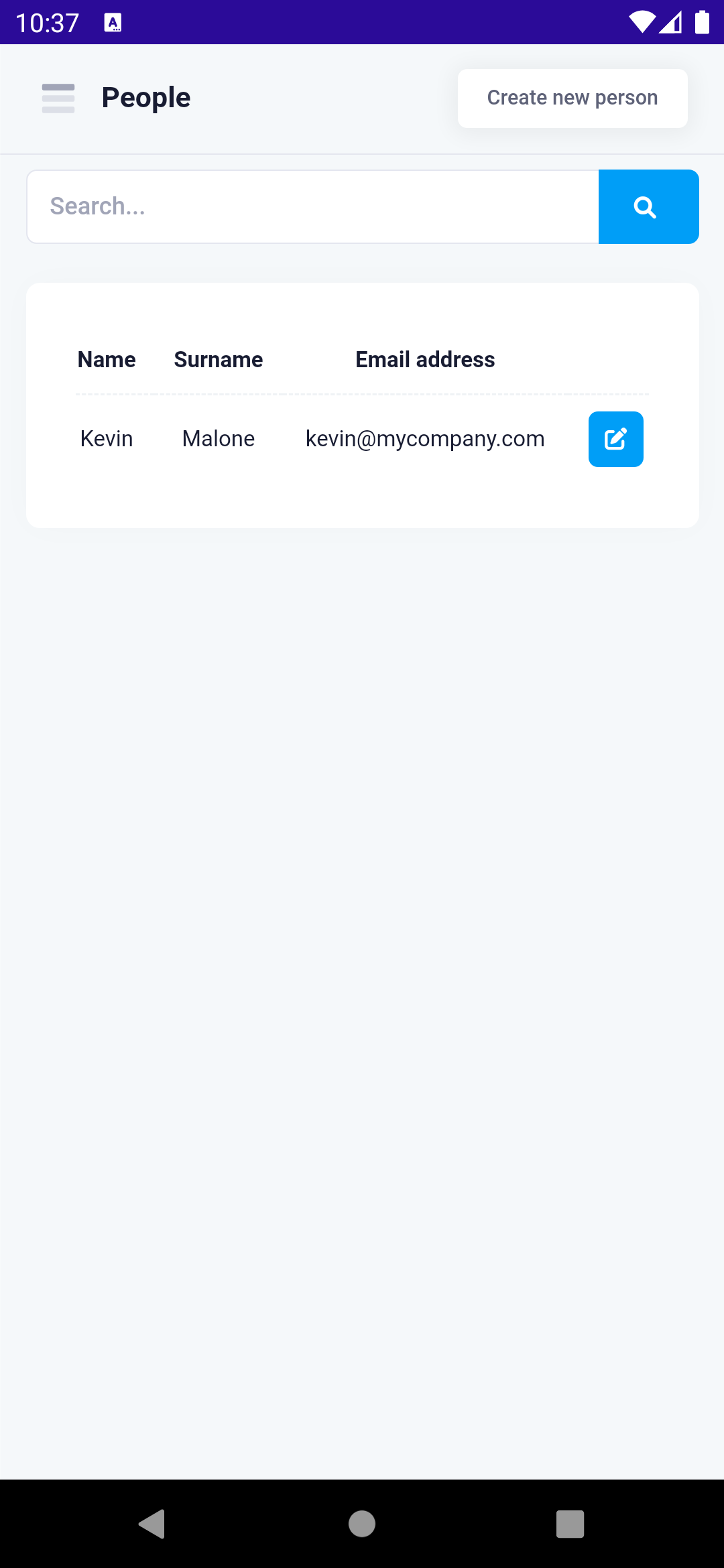
List Person

Edit Person

Deleting Person
Adding delete person is much more easier. We can use sweetalert
Add the delete permission key in PermissionKey.cs.
We'll place a delete button inside the person list.
Index.razor.cs
Index.razor
Delete button

Delete confirmation

Conclusion
In this document, we built a complete example that covers most parts of the ASP.NET Zero MAUI development. We intentionally used different approaches for similar tasks to show you different styles of development. ASP.NET Zero provides an architecture, but does not restrict you. You can decide on your own style of development.
Source Code
You should purchase ASP.NET Zero in order to get source
code. After purchasing, you can get the sample project from the private
GitHub repository: https://github.com/aspnetzero/aspnet-zero-samples/tree/master/PhoneBook-Core
