Migration Guide: Transitioning from ASP.NET Boilerplate to ASP.NET Zero
This is a step-by-step guide to migrate your MVC application from ASP.NET Boilerplate to ASP.NET Zero.
Introduction
The purpose of this migration guide is to provide a comprehensive, step-by-step process for migrating from ASP.NET Boilerplate to ASP.NET Zero in the context of an MVC application. This guide aims to help developers understand the differences between the two applications, ensure a smooth migration, and leverage the advanced features of ASP.NET Zero to improve application performance and maintainability.
Creating and Migrating Entities
Let's consider an entity called Book that was previously created in an ASP.NET Boilerplate application. Its features are as follows:
Transitioning to ASP.NET Zero
When migrating this entity to ASP.NET Zero, you can create a new class within the *.Core project, just like you did in your ASP.NET Boilerplate application. This ensures consistency and simplifies integration into your ASP.NET Zero solution.
Configuring DbContext
To integrate the *DbContext added entity in ASP.NET Boilerplate into ASP.NET Zero, add it to the *DbContext class in the *.EntityFrameworkCore project as shown below:
Database Migrations
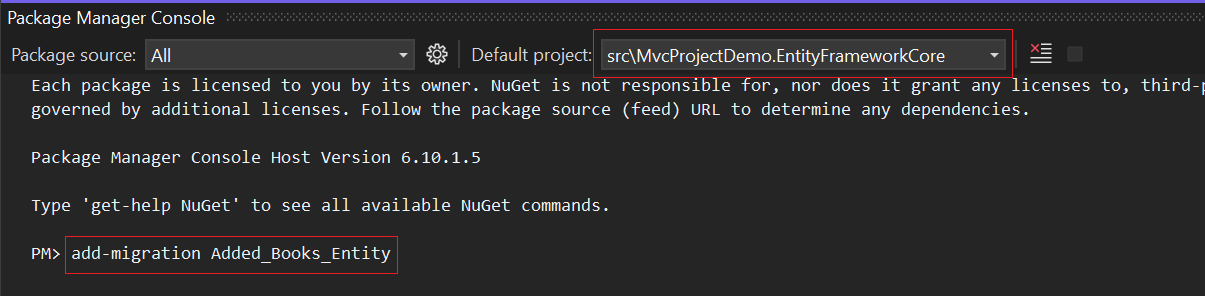
To add the entity added to the *DbContext to the database table, first, we need to create a migration. You can follow the exact same steps applied in ASP.NET Boilerplate using the Package Manager Console. After opening it, select the project to be applied in the Default Project section and create a migration with the specified command.

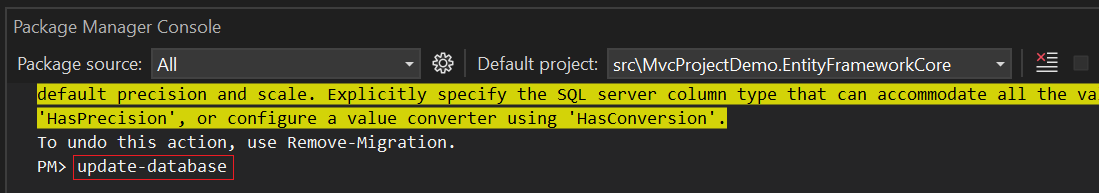
After applying this command, it is sufficient to apply the following command to reflect the created migration to the database.

Migrating Databases Between Applications
When transitioning from an ASP.NET Boilerplate application to an ASP.NET Zero application, it is essential to consider how the database migration will be handled. Since both frameworks typically use Microsoft SQL Server (MSSQL) as the database management system, the migration process can be streamlined by leveraging existing migration tools and practices. Given that both frameworks utilize the ABP framework, many of the tables will have similar characteristics, which simplifies the migration process.
Here are the key steps to ensure a smooth database migration:
Analyze Existing Database Schema: Start by analyzing the existing database schema in the ASP.NET Boilerplate application. Identify the entities, relationships, and constraints that need to be migrated.
Generate Migrations in ASP.NET Zero: Use the Entity Framework Core migration tools to generate the necessary migrations in the ASP.NET Zero application. This involves creating an initial migration that mirrors the existing database schema.
Data Migration: Ensure that data is accurately migrated from the ASP.NET Boilerplate database to the ASP.NET Zero database.
Test the Migration: Thoroughly test the migration process in a staging environment. Verify that all entities and data have been correctly migrated and that the application functions as expected.
For more detailed information and best practices on using Entity Framework Core with MSSQL, refer to the official Microsoft documentation on SQL Server migration and copying databases. Additionally, this guide provides a comprehensive overview of different methods to copy tables between databases in SQL Server, offering practical examples and steps.
When migrating data from an ASP.NET Boilerplate database to an ASP.NET Zero database, ensure that all existing data is accurately transferred. Testing the migration process in a staging environment is crucial to ensure that the migration is successful and that the application functions as expected after the migration.
Implementing Application Services
This chapter covers the implementation of application services in ASP.NET Zero, focusing on creating service interfaces, DTOs (Data Transfer Objects), and their associated services class.
Creating DTOs and Defining AppService Interfaces
In this section, creating application service classes requires defining necessary interfaces and DTOs. Similar to ASP.NET Boilerplate, however, interfaces and DTOs created here will be managed in the *.Application.Shared project instead of *.Application for easier organization and accessibility.
IBookAppService manages general CRUD operations for the Book entity, defined with the following method signatures:
In ASP.NET Zero, DTOs like CreateOrUpdateBookInput, GetBooksInput, BookListDto, and GetBookForEditOutput are typically organized under the *.Application.Shared project, specifically under a folder structure such as Books/Dto.
You can also use the same dto structure that you created in ASP.NET Boilerplate in the ASP.NET Zero application.
Like ASP.NET Boilerplate, you can create interfaces in ASP.NET Zero in a similar way.
Managing Permissions
In ASP.NET Zero applications, it is important to manage permissions, as in ASP.NET Boilerplate, to control access to various features and functions within the application. Permissions are typically defined as constants in a central static class called AppPermissions.
In ASP.NET Zero applications, one distinction from ASP.NET Boilerplate in app service classes lies in CRUD operations where permission control is managed. Here, to access general app service functionality, a permission named Pages_Administration_Books is created, encompassing permissions for Create, Edit, and Delete operations. For these methods, separate permission checks can optionally be applied in ASP.NET Boilerplate applications as well. This approach aims to facilitate easier management and controlled access, emphasizing structured handling of permissions.
Implementing App Service Classes
Create an app service class created in an *.Application project, as created in ASP.NET Boilerplate, that will implement the IBookAppService interface.
This BookAppService class demonstrates how CRUD operations for books are implemented in an ASP.NET Zero application, following a straightforward approach similar to ASP.NET Boilerplate.
Navigation and Page Management
In ASP.NET Zero applications, to ensure consistent access to created pages under a standardized name, a practice similar to ASP.NET Boilerplate's PageNames class is adopted. In ASP.NET Zero, this is achieved by defining constants under the AppPageNames class. For ease of management, the AppPageNames class is located differently in ASP.NET Zero applications, specifically under Areas/App/Startup. Page names in ASP.NET Zero are categorized as Common, Tenant, and Host, allowing flexibility based on usage scenarios.
After defining page names, to facilitate navigation to these pages via a control panel in ASP.NET Zero, similar to ASP.NET Boilerplate's NavigationProvider class, ASP.NET Zero employs a similar structure within the AppNavigationProvider class. You can add navigation items to specific locations within this class based on your usage scenario.
Building the User Interface
The pages and modals created here show similar features. Since it is the Metronic theme used in ASP.NET Zero, it is recommended that you review the link Metronic Theme to adapt it.
Creating Controllers, Views and ViewModels
In ASP.NET Zero, controllers, views, and view models created in ASP.NET Boilerplate are structured differently for ease of management. Controllers, views, and view models in ASP.NET Zero are located under the Areas/App/Controllers, Areas/App/Views, and Areas/App/ViewModels directories, respectively. After creating the BooksController class, as shown below, the CreateOrEditModal method is implemented to display the CreateOrEditModal page for the Books section:
Additionally, the Area attribute is specified to ensure that the prefix for the URL structure of the created controller includes App. This attribute differs from ASP.NET Boilerplate where the Area attribute is not typically used.
In the BooksController, the IBookAppService interface, implemented for use, calls GetBookForEdit to perform create or edit operations for the CreateOrEditModal.
Creating ViewModels
In ASP.NET Zero, view models for creating and editing are consolidated into a single view model with an IsEditMode property to control the mode, allowing a single view model and a single view to be used. This approach aims to simplify management and minimize code duplication. While in ASP.NET Boilerplate, view models are placed under the Models/Books directory within the Web.Mvc project, in ASP.NET Zero, they are located in the Areas/App/Models/Books directory.
Creating Index and CreateOrEditModal Views
Migrating an Index and CreateOrEditModal View from ASP.NET Boilerplate to ASP.NET Zero involves several steps. The main differences are the project structure, the use of areas, and the integration with the Metronic theme in ASP.NET Zero. Below are the detailed steps for this migration process, along with explanations of each part of the code.
Index View
In ASP.NET Boilerplate, create and edit modals are often defined as partial views and included in the main Index view.
Index.cshtml (ASP.NET Boilerplate)
In ASP.NET Zero, modals for create and edit operations are often managed separately and styled with the Metronic theme.
Index.cshtml (ASP.NET Zero)
Main Differences
ASP.NET Boilerplate:
- The original Index view is placed directly under the Views/Books folder.
- No explicit permission check in the view.
- Scripts are included based on the environment (Development or Production).
ASP.NET Zero:
- The view is moved under Areas/App/Views/Books to support modular and multi-tenancy architecture.
- Uses IsGranted(AppPermissions.Pages_Administration_Books_Create) to conditionally render the create button.
- Scripts are included using abp-src, which is specific to ABP Framework for better resource management.
CreateOrEditModal View
When migrating create and edit modals from ASP.NET Boilerplate to ASP.NET Zero, several key differences must be addressed to ensure a smooth transition. Below are the steps and considerations for this process:
ASP.NET Boilerplate:
- Separate modals for create and edit operations.
- Each modal has its own partial view and form structure.
ASP.NET Zero:
- Unified modal for both create and edit operations.
- A single partial view with logic to handle both operations based on the IsEditMode property.
_CreateModal.cshtml (ASP.NET Boilerplate)
_EditModal.cshtml (ASP.NET Boilerplate)
_CreateOrEditModal.cshtml (ASP.NET Zero)
Steps for Migration
In ASP.NET Zero, you must create a single view model that handles both rendering and editing. Use the IsEditMode property to distinguish between the two modes.
Combine partial view creation and editing into a single partial view in ASP.NET Zero. Use the IsEditMode property in the view model to set form fields and titles.
Make sure the form structure is suitable for both creation and editing. Use conditional expressions to include or exclude specific input fields or hidden fields (Id).
If there are separate JavaScript files for handling create and edit operations in ASP.NET Boilerplate, you might need to merge them into a single script file or handle both cases within a single script in ASP.NET Zero.
Make sure you add the modal header and footer partial views correctly, and make sure it includes the logic to display the appropriate headers and buttons.
Ensure the modal's styling aligns with the Metronic theme used in ASP.NET Zero. This might involve updating classes and including specific Metronic components.
Use abp-src attribute in ASP.NET Zero for better resource management and ensure scripts are loaded correctly.
Integrate permission checks directly in the view to conditionally render elements like buttons and form fields based on user permissions.
Creating Index and EditModal JavaScript Files
In ASP.NET Zero, creating and editing operations are typically handled by a single javascript file. ASP.NET Zero uses built-in permission checks that can be easily integrated. Instead of manually handling modals, leverage ASP.NET Zero's ModalManager for consistent modal behavior. Use ASP.NET Zero's event system to handle create or edit events and refresh the table.
Index.js (ASP.NET Boilerplate)
EditModal.js (ASP.NET Boilerplate)
Index.js (ASP.NET Zero)
CreateOrEditModal.js (ASP.NET Zero)
Adding JavaScript Files to Bundles
In ASP.NET Zero, you can add entries to the bundles.json file located in the *Web.Mvc project to bundle and minify the views including the _CreateOrEditModal and Index files as shown below:
Adding Localization
As in ASP.NET Boilerplate, localization resources in ASP.NET Zero are created under the *.Core project within the Localization folder. In ASP.NET Zero, the source files are located in a folder named after your project, such as MvcProjectDemo. You can add entries to the MvcProjectDemo.xml file or any other language file as shown below:
Implementing Unit Tests
Unit tests implemented in ASP.NET Boilerplate show minor changes in ASP.NET Zero.
Main Differences:
ASP.NET Boilerplate: More manual setup with Effort and custom fixtures. ASP.NET Zero: Uses ASP.NET Core’s DI and in-memory database providers for simpler and more consistent setup.
ASP.NET Boilerplate: Uses Effort for simulating an in-memory database. ASP.NET Zero: Uses SQL Server or Entity Framework Core’s in-memory database for easier configuration.
Transition Steps:
- Transition from base class TestBase to AppTestBase provided by ASP.NET Zero.
- Replace Effort with Entity Framework Core’s in-memory database provider.
- Ensure dependencies are resolved using ASP.NET Core’s DI framework.
- Adapt test methods to utilize ASP.NET Zero’s testing utilities and patterns.
Conclusion
The migration from ASP.NET Public Plate to ASP.NET Zero involves several important transitions in various aspects of application development. This process includes changes in the management of models, configuration of app services and unit tests. ASP.NET Zero offers advanced features that increase efficiency and scalability by providing a more integrated and streamlined approach to these elements.
