Edit Mode For Phone Numbers
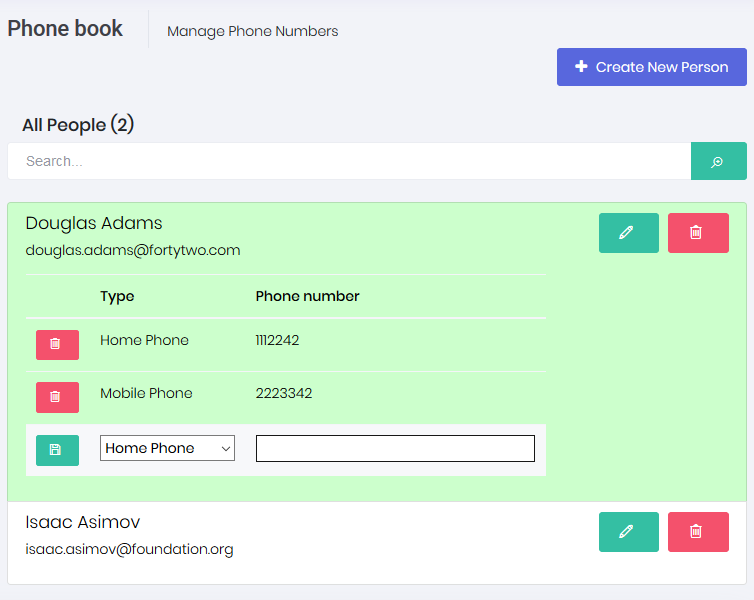
Up to here , final UI is shown below:

When we click the green edit icon for a person, its row is expanded and all phone numbers are shown. Then we can delete any number by clicking the icon at left. We can add a new phone from the inputs at last line.
View
Changes in view are shown below:
We added an edit button for each person. Then added a table for each person that shows phones of the related person and allows adding a new phone. Phones table is only shown if we click the edit button. This is implemented using a bit CSS and javascript (we will see in next sections).
One important thing here is we rendered phone rows in a partial view. This is done to make this part re-usable. Because we will use the same partial view when we create a new phone. The _PhoneRowInPersonList partial view is here:
And the PhoneRowInPersonListViewModel is here:
Styles
Changed Index.less a bit to adapt to the changed view:
Scripts
Added following codes into Index.js:
When click to 'edit person' button, we simple open/close (toggle) the phones table of related person by using css classes.
In the 'save phone' button's click, we make an AJAX request to PhoneBookController's AddPhone action. Server returns an HTML which is then inserted to the table. That's why we did this part partial (We will see PhoneBookController.AddPhone action in the next section).
Lastly, we deleting the phone when clicking to the 'delete phone' button and remove the related phone row (tr) from DOM. Notice the event registration here. We used on function of jquery. Thus, the selector becomes live. That means, if we add new elements to the page and any element matches to the selector, its click event is automatically binded.
AddPhone Action
We added AddPhone action to the PhoneController as shown below:
It simply uses PersonAppService.AddPhone and returns _PhoneRowInPersonList partial view as response. Thus, we directly insert returning value to the table. A sample return value is shown below:
As you see, this can be directly inserted to the table, as we already do.
