Using GetPeople Method From MVC Controller
It's time to open PhoneBookController and get people to show on the view:
We inject IPersonAppService and call its GetPeople method (which is created and tested before) to get list of people. Then we used DataSourceLoader Load to return data that DevExtreme's DataGrid wants.
Application Services and ViewModels
We created an Application Service (PersonAppService) and used it from the Controller. Instead, we could access Repository directly from Controller and completely discard the application service. ASP.NET Zero does not enforce any architecture here. In ASP.NET Zero, we use the application layer (application services and DTOs). Therefore, we implemented it independent from ASP.NET MVC. This makes application layer re-usable from different presentation layers. But if you will only develop ASP.NET MVC, you can implement application logic inside controllers and access to the repositories from controllers. This may simplify your architecture and development model.
If you decide to develop application services and use them in controllers then you can use application service's output as your view model. We did not prefer it and wrapped output by a dedicated ViewModel (IndexViewModel here) since we think that we may add some additional properties/methods for our view model. Again, it's your choice of implementation.
Rendering People In MVC View
We show people on the page is most basic form. See the changed view below:
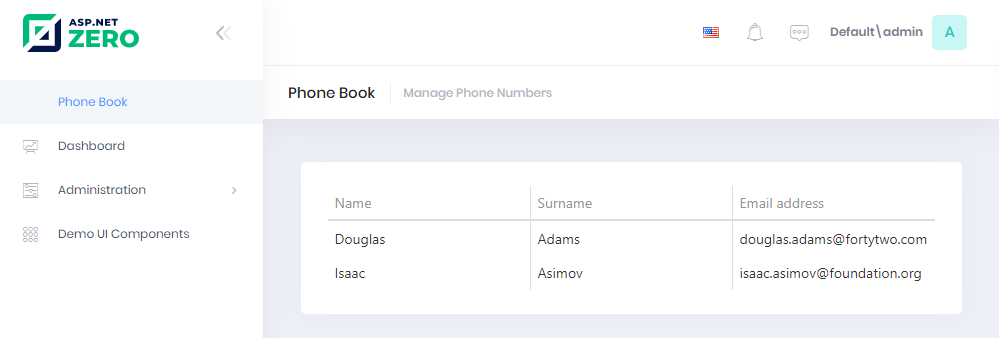
See the result:

We successfully retrieved list of people from database to the page.
